学会了使用jQuery创建url链接,并设置了参数。
接下来,Insus.NET还要学习在jQuery接收这个参数,并把此笔记录显示出来。
由于它是获取单笔记录,因此先在数据库创建一个存储过程:
创建实体:
创建控制器:
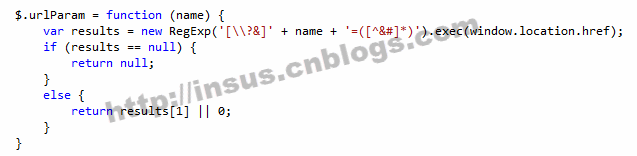
接下来,我们需要解决,jQuery怎样获取地址栏的参数,jQuery已经有解决例子:http://www.jquery4u.com/snippets/url-parameters-jquery/
因此此函数可以照搬:
在Views/Fruit/下创建一个Details.cshtml,应用布局_Layout.cshtml视图:
实时操作演示:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦